ホームページをマイナーチェンジ!
2020年10月5日
2020年10月6日

現在ご覧いただいている「大島学習塾のホームページ」は、私、塾長大島が制作・運営しております。
ホームページ運営の大切な仕事の1つに、自分でページを閲覧してみて、表示に変なところがないか?使い勝手がよいか?プログラムはちゃんと動いているか?などを確認する作業があります。
この度、「確認作業のときに前々から気になっていたけど、直すのが難しそうだから後回し」にしていた部分も含めて、ホームページに4か所のマイナーチェンジを加えました!
自分のための技術的な部分に関する備忘録の意味も含めて、その変更点をご紹介しようと思います。
ホームページ運営の大切な仕事の1つに、自分でページを閲覧してみて、表示に変なところがないか?使い勝手がよいか?プログラムはちゃんと動いているか?などを確認する作業があります。
この度、「確認作業のときに前々から気になっていたけど、直すのが難しそうだから後回し」にしていた部分も含めて、ホームページに4か所のマイナーチェンジを加えました!
自分のための技術的な部分に関する備忘録の意味も含めて、その変更点をご紹介しようと思います。
これまでの更新
まずこの度の変更点の説明の前に、ホームページのこれまでの歩み?を振り返りたいと思います(興味のない方は読み飛ばしてね^^)。大島学習塾のホームページは、歴史だけは意外と古く、2007年11月から公開しています。
当時は、PCサイトと携帯サイトを別々に作るのが主流だったので(携帯の表示性能が低かったため)、ほぼ同時に携帯サイトも公開していました。
2012年10月頃に全面リニューアルを行います。
ページの内容を担当するHTMLと、ページの装飾を担当するCSSを分けて記述する方式に変更しました。現在でもこの書き方は主流になっていますね!
また、当時スマートフォンが普及し始めていた(私のスマホデビューは2012年3月でした。初代はiPhone4Sです^^)こともあって、「スマホならPC用サイトも問題なく見れるだろう」と考え、携帯サイトは廃止することにしました。
このとき、後で知ることになる「レスポンシブ」というキーワードについてもう少し学んでいたら、不用意に携帯サイトを廃止するようなマネはしなかったかもしれません…。
次にホームページに大きな変化があったのは2019年です。
2019年1月にとある業者の方が営業に来られました。
「SEO対策もバッチリのホームページを作りますよ~」というお話しだったのですが、そのお話しの中で「レスポンシブデザイン」という言葉を初めて知りました。
「レスポンシブデザイン」とは、ホームページを見に来てくださっている方の画面のサイズに応じてデザインを変更するという技術で、パソコンの大きな画面で見ているときや、スマホの小さな画面で見ているときのそれぞれにあわせて、見やすいように文字の大きさなどを変更することができます。
当時のホームページは、PCサイトをスマホ画面でそのまま表示していたので、文字がめっちゃ小さくなっていました…(汗)拡大すれば読むことはできますが、使いやすいサイトとは言い難い…
スマホへの対応やホームページ制作の最新のトレンドを取り入れたいという考えから、この業者さんへホームページ制作を依頼することにしました。
同時に、自前のサイト(現在ご覧いただいているサイトです)を現代的なサイトへ作り変える作業も開始しました。業者さんへお願いするサイトはもちろんお金がかかります。契約期間は7年なので、期間満了までに、お金があまりかからない(サーバー代くらいしかかからない)自前のサイトをリニューアルして、業者さんのサイトから卒業するのが目標になりました!
「レスポンシブ」への対応はすぐにとりかかりました。本を買ってきて勉強して、2019年の6月にはレスポンシブ対応した新しいサイトを公開しました!
業者さんが作ってくれたサイトはやはりスゴくて、デザインだけでなく機能もいろいろ参考にさせていただきました。
特に、「お問い合わせフォーム」と「お知らせ機能」は自前のサイトにも是非導入したい!と思っていろいろと調べました。
コチラの記事でご紹介した通り、2020年6月にPHPを使ってホームページを全面的に書き換え、これら2つの機能を導入しました!
これで機能的には業者さんのサイトに負けないホームページになってきたと思います。
ブラウザバックへの対応
ホームページに加えたマイナーチェンジその1は、ブラウザの戻るボタンを押したとき(ブラウザバック)の挙動に関することです。下の画像のようにハンバーガーメニューを開いた状態で別のページ(画像では「小学生コース」のページ)に移動したあとブラウザの戻るボタン(画像では左下の<ボタン)を押すと、戻ったページでメニューが開きっぱなしになっていました:


onpageshowイベントを使用すると、ページが読み込まれたときに毎回行う処理を記述することができます:
window.onpageshow = function(){
/* 処理を記述 */
};onpageshowイベントを使用して、戻るボタンが押されたときメニュー画面が開いていたら閉じるという処理を行うようにしようと思ったのですが、1つ問題が発生しました!元々ハンバーガーメニューの下のアコーディオンメニュー(上の画像だと「コースのご案内」など)のON・OFFはラジオボタンとCSSを用いて実装していたのですが、戻るボタンが押されたときラジオボタンをOFFにする処理を行うと、見かけ上はメニューが閉じているのですが、直前に開いていたメニューを再度開こうとタップしても、1回目のタップでは反応しないという現象が、一部のブラウザ(iPhone上のSafariやChrome)で発生しました。これについては未だに原因が分かりません(バグ?)。
そこでアコーディオンメニューの表示・非表示もJavaScriptで実装するように変更しました。これで自分的には理想の挙動を実現することができました!
メニューの見かけはまったく変わっていませんが、実はJavaScriptに書き直していたんです!
スマートフォン判定
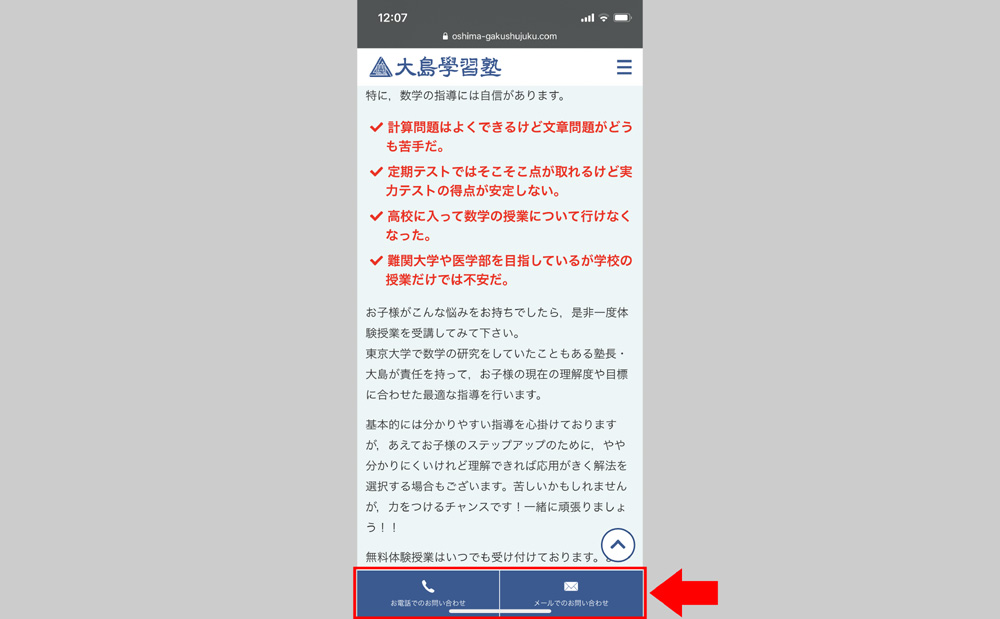
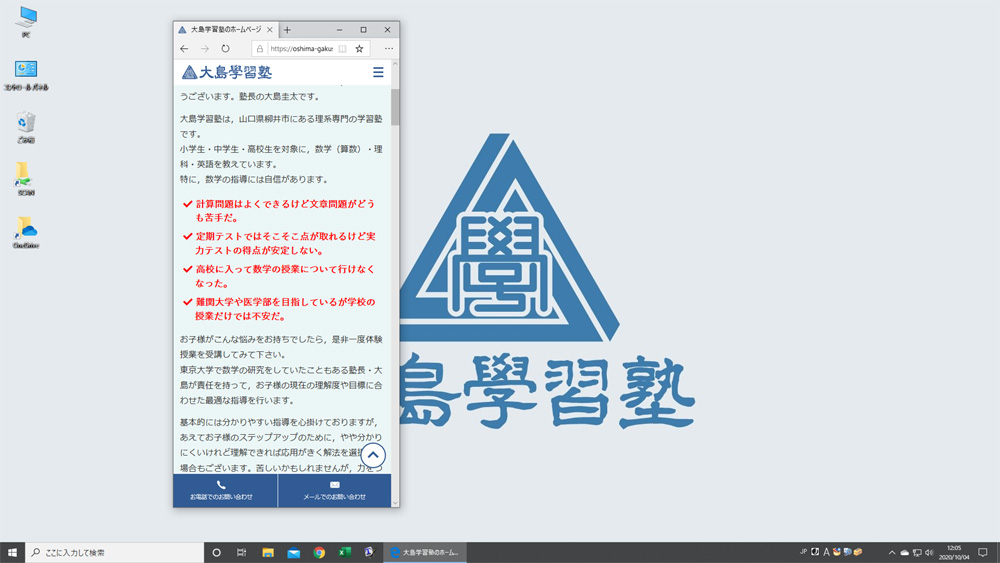
ホームページに加えたマイナーチェンジその2は、電話リンクに関することです。下の画像はスマホでホームページを見ているときの画面です。一定量以上スクロールすると画面下部に電話リンクとメールフォームへのリンクが表示されます:

なのでパソコンで見ている場合も、画面幅を狭くすると表示されてしまいます:

すると「ユーザーエージェント」というモノを使うとうまくいきそうだ!と分かったので、それを組み込んでみました。 PHPで以下のような関数を定義しました:
// ユーザーエージェントを利用してスマホか否かを判定
function getUserAgent(){
$userAgent = isset($_SERVER['HTTP_USER_AGENT'])?$_SERVER['HTTP_USER_AGENT']:'';
return $userAgent;
}
function isSmartPhone(){
$ua = getUserAgent();
if (stripos($ua, 'iphone') !== false || // iphone
(stripos($ua, 'android') !== false && stripos($ua, 'mobile') !== false) // android
){
$isSmartPhone = true;
} else {
$isSmartPhone = false;
}
return $isSmartPhone;
}
上のプログラムは、いくつかのサイトを参考にさせていただいて書いてみました。これでスマホのときのみ電話リンクを表示し、パソコンでブラウザの画面を狭くしても電話リンクが表示されないようにできました!
ユーザーインターフェースの向上
ホームページに加えたマイナーチェンジその3です。下の画像のように、メニュー画面を開いたときにメニュー以外の部分が薄暗くなるのですが、その部分をタップするとメニューが閉じるように変更しました:

アニメーションへの対応
マイナーチェンジその4はすごく簡単な変更です。当塾ブログの新着情報の部分で「GIFアニメーション」が使えるようにしました:

この変更はモーションロゴの記事を書いたときに看板画像をアニメーションさせたかったので、そのためだけに行いました^^;
おわりに
以上、すごく長くなりましたが、大島学習塾のホームページに加えた4つのマイナーチェンジでした!今後も気になる部分や、取り入れたい機能などがあったら、勉強しつつ実装していきたいと思います!!
またホームページのココが使いにくい、ココの挙動が変だ、こんな機能がほしいなどのご意見・ご要望があれば、コメントをお願いします。
コメントを残す