学習塾のホームページとして、お客様に塾の情報を発信する、またお客様からのお問い合わせを受け取るために、お知らせ機能(ブログ)とお問い合わせフォームはあると便利な機能です。
大島学習塾では、2020年5月から6月にかけてホームページの大幅リニューアルを行い、お問い合わせフォーム機能とブログ機能を新たに追加しました。
今回の記事では、これら2つの機能を追加するのに用いた技術的な部分のお話をしようと思います。
※私は塾講師でありエンジニアではありません。この記事内でのWeb技術に関する説明は不正確な部分もあるかもしれません。ご了承ください。
PHPについて
ホームページの内容は、基本的にはHTMLという技術で書かれています(ファイルの拡張子は.html)。HTMLには、ページの内容だけでなく、「この部分は見出し」などのページの構造についての情報、「ここをクリックすると〇〇のページへ移動」などのリンクについての情報、「ここにこの画像を表示して」などの画像の表示についての情報などが書かれています。
HTMLに加えて、CSSという技術も使われています(ファイルの拡張子は.css)。これはページの装飾についての情報を扱うためのもので、「この部分の文字を大きくしろ」とか「この部分の背景を青にしろ」とかの指示が書き込まれています。パソコンとスマートフォンで見たときのページの見た目が大きく異なるのは、CSSが見る人の環境に合わせてページの表示を変更しているからです。
HTMLとCSS以外に、JavaScriptという技術も使われています(ファイルの拡張子は.js)。ページを見ている人が何か操作を行ったときに、表示に変化を起こしたり、ファイルを読み込んだり、サーバーと通信したり…といろいろ高度なことができます。当塾のホームページでは、ページ右下の「ページ上部へ戻る」ボタンなどで使われています。
当塾ホームページはこれまでHTML、CSS、JavaScriptの3つの技術で作られていましたが、この度お問い合わせフォームとお知らせ機能を追加するにあたり、新しい技術を取り入れました。それがPHPです(ファイルの拡張子は.php)。
PHPはHTMLのようにページを記述するものですが、ファイルを読み込んだり、メールを送ったり、データベースと通信したりと、メールフォームやブログ機能をつくるのに必要な機能も使うことができます。
ホームページには、上部のメニューや下部のフッターなど各ページで共通なパーツがありますが、PHPを使えば、それらを1つのファイルに書いておき、各ページでそれを読み込むこともできます。例えばメニューに項目を追加したいとき、1つのファイルを直せばすべてのページが書き換わるので、ページのメンテナンスがとてもしやすくなりました^^♪
メールフォームの作成
どうやらPHPというものを使えばメールフォームが作れそうだということは分かったのですが、ここで1つ問題が…
当塾のホームページは、元はプロバイダーの無料ホームページスペースを使っていたのですが、無料ということでいろいろ制限があって、肝心のPHPが使えないことが発覚しました!他の無料スペースを使うことも考えましたが、塾のホームページとして他の関係ない広告とかが表示されるのも避けたいと思い、レンタルサーバーを利用することにしました。ネットでの評判が良かったエックスサーバーという会社のサーバーを契約しました。おかげで塾のホームページアドレスも
「https://oshima-gakushujuku.com/」
になりました!かっこいいでしょ!?
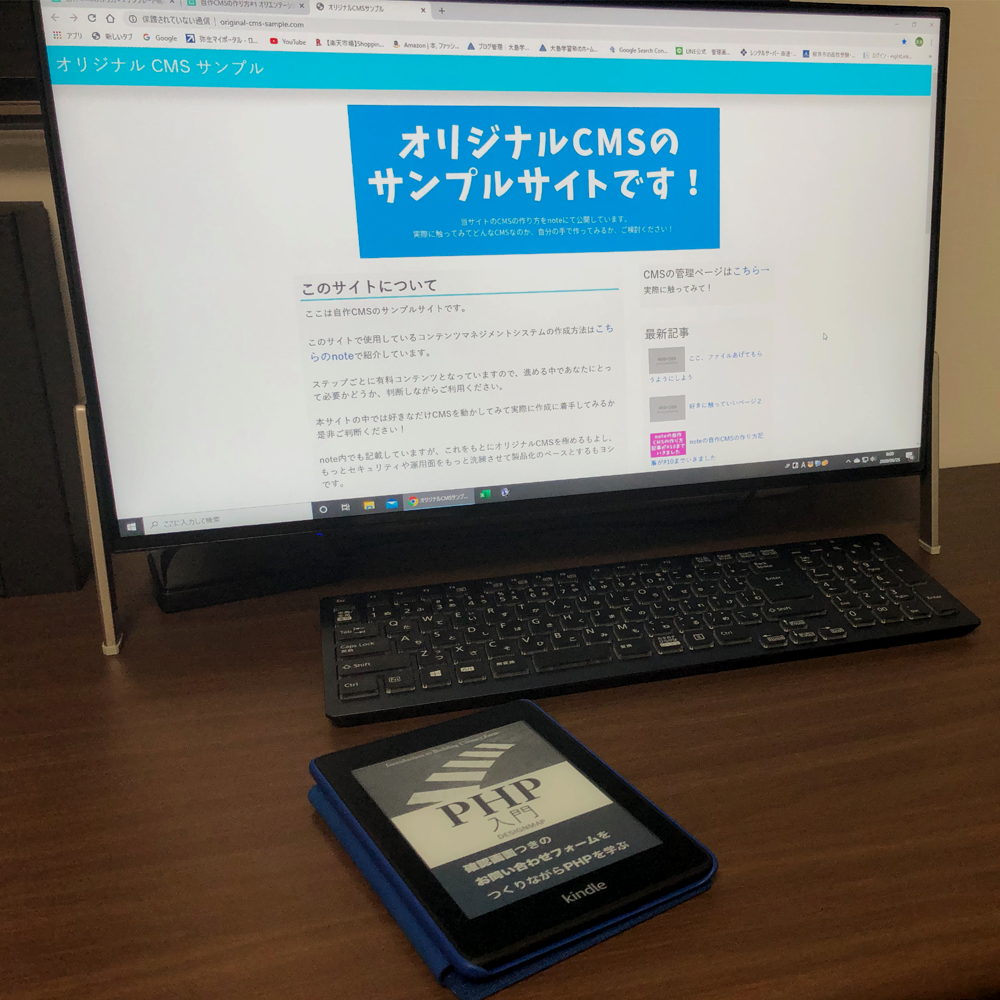
これでPHPは使えるようになったのですが、PHPが使えるというのと実際に使いこなせるというのは別問題で、メールフォームを作るのに右も左も分からない状態なワケです…^^;そんなときこの本(電子書籍)に出会いました:
『PHP入門 確認画面つきのお問い合わせフォームをつくりながらPHPを学ぶ』
ですっ!!当時の私にピッタリすぎるタイトル(笑)
この本では、PHPの勉強のために実際にPHPを使ってみるのに必要なXAMPPというソフトの導入から始まって、実用的なメールフォームの完成までの手順が丁寧に解説されています。実際にコードを書きながら進めていけるのでやる気も出ますし、技術的な説明も詳しくされてて勉強になります。
私は100%この本の通りにはせず少しアレンジを加えて作りました。本に載っていないことはネットで調べたりして進めました。PHPの学習において、自分の作りたいものを明確にしてそれに近づけていくというのは勉強になるのでおすすめです。
CMSの作成
メールフォームの次は、お知らせ&ブログ機能に取り掛かりました。ブログのように新しいページがどんどん追加されていったり、過去のページを更新したりする場合、それらのページ情報を管理することが必要で、それを担うシステムをCMS(Contents Management System)といいます。
最初はトップページに「お知らせ」情報を手動で掲載しようと思っていましたが、そんなときにこのページと出会いました:
オリジナル CMS サンプル
ある方がCMSを自作されていて、そのサンプルが置かれているページです。CMSの作り方はnoteの有料記事として紹介されています。私は早速、noteのユーザー登録をしてその記事を購入しました。内容は全24回のレクチャーで、CMSに必要な機能を順次追加していきます。第5回から第23回までが有料記事です。
このレクチャーは目からウロコが落ちることの連続でものすごく勉強になりました。著者はIT業界の方なのですが、このCMSの仕組みは業界ではスタンダードなのでしょうか?もしこれを自分で思いついたのなら頭良すぎですっ!!
今回も少しアレンジを加えながら作りました。おかげで想定外のエラーなどもたくさん出て苦労しましたが勉強になりました^^♪
このCMSのおかげで、単なるお知らせ機能だけでなく、いまこうして読んでいただいているような、長めの記事も公開できるようになりました。
おわりに
PHPの応用の幅は広く、メールフォームとブログ以外にも様々なことが可能です。学習塾の集客に必要な機能はそろったと思うので、次は学習に役立つWebアプリを開発してみたいと思います。小学生や中学生向けの基礎的な英単語を学習するWebアプリを作ってみようかな♪